最近 JavaScript ばっかり触っててて、PHP とは全然文化が違うなと感じています。 Meteor の魅力に関しては以下の記事を読んでもらえばよく分かると思います。 体感!JavaScript で超速アプリケーション開発 -Meteor 完全解説:連載| gihyo.jp … 技術評論社 クライアントサイドのデバッグには今までどおりブラウザを利用すれば良いわけですが、サーバサイドも JavaScript で書かれている Nodejs など場合はどうすればよいのだろうということで調べてみました。
手順
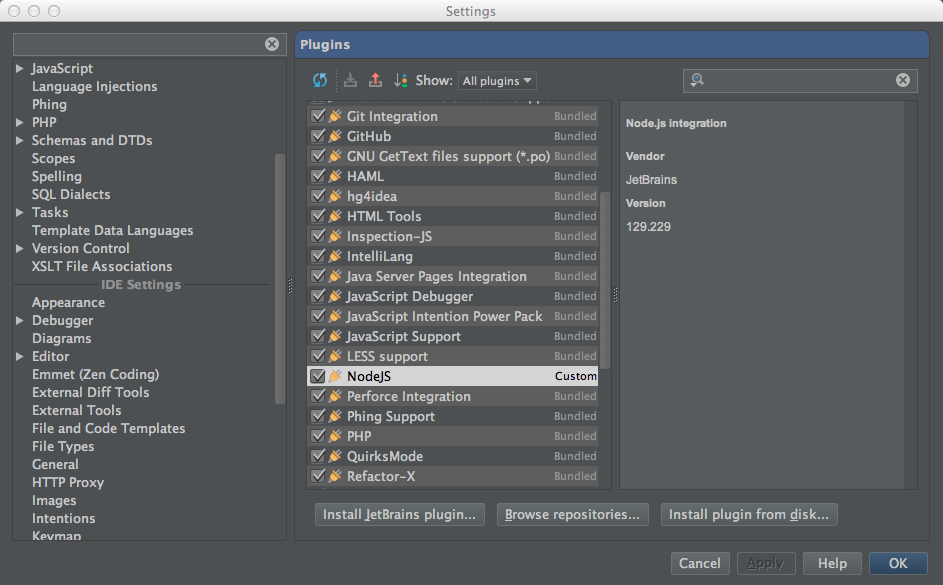
- PhpStorm/WebStorm に Nodejs プラグインをインストール
- 再起動
- デバッガの設定
- ブレークポイントの設定とデバッガの起動
- オプション付きで Meteor の起動
PhpStorm/WebStorm に Nodejs プラグインをインストール

再起動
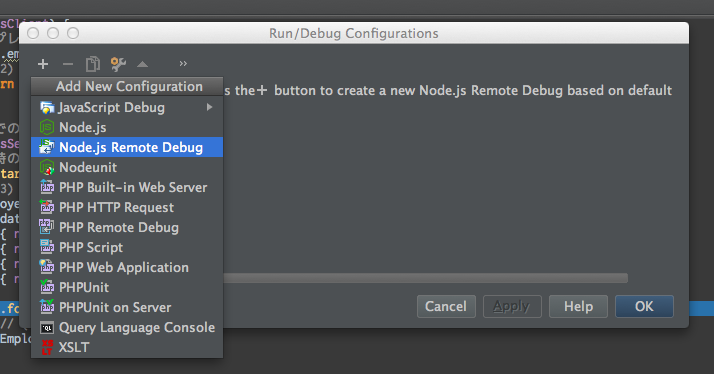
 再起動すると Nodejs 関連のデバッグオプションが出ます
再起動すると Nodejs 関連のデバッグオプションが出ます
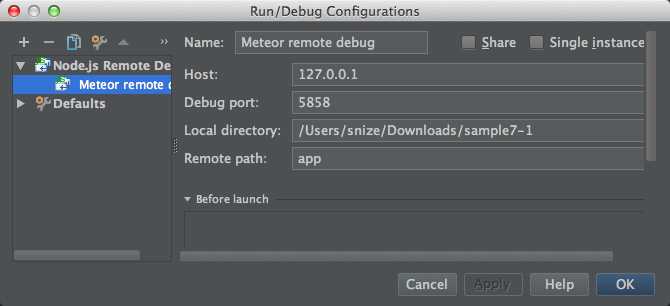
デバッガの設定
 設定は以下のとおり
設定は以下のとおり
- Host : 127.0.0.1
- Debug port : 5858
- Local directory : /path/to/your/meteor/project
- Remote path : app
ブレークポイントの設定とデバッガの起動
![sample7-1.js - sample7-1 - [~Downloadssample7-1] 2013-05-17 14-35-19.png 2013-05-17 14-44-19](/wp_uploads/2013/05/sample7-1.js-sample7-1-Downloadssample7-1-2013-05-17-14-35-19-2013-05-17-14-44-19.png)
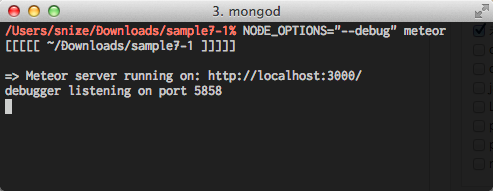
オプション付きで Meteor の起動

$ NODE_OPTIONS="--debug" meteor5858 ポートで待受状態です。
デバッグ確認
![sample7-1.js - sample7-1 - [~Downloadssample7-1] 2013-05-17 14-37-09](/wp_uploads/2013/05/sample7-1.js-sample7-1-Downloadssample7-1-2013-05-17-14-37-09.png) 以上、基本的にHow to configure WebStorm to debug meteor server files? - Stack Overflowを参考にしましたが少し説明を加えてみました。
以上、基本的にHow to configure WebStorm to debug meteor server files? - Stack Overflowを参考にしましたが少し説明を加えてみました。