Wordpress でのバージョン管理
この記事を書く前に少し調べましたが、「Wordpress バージョン管理」で検索した場合 git で本体や作成したテーマなどの管理について触れるものはありましたが、設定の管理についてはなかったように思います。
この記事ではもう一歩踏み込んだ内容について書きます。
WordPress のデプロイつらい
Wordpress と言うか DB を利用する CMS は同じ問題を抱えてますが、デプロイ時にはサイト一時更新停止とかデータベース同期・各環境での設定の調整など、そのサービス・プロジェクトが良くなる事と直接関係ない面倒な作業が待っていて、かつ正しくできて当たり前、さらに作業時間帯は寝静まってからだったりしますよね。これらは当たり前すぎて見えないコストになってます。
構成管理は決して銀の弾丸ではありませんが、それでもソフトウェア開発における重要なプラクティスのひとつです。
構成管理って何?
ソフトウェア構成管理 - Wikipedia ソフトウェア開発プロジェクトをその成果物を通して制御・管理する方法論である。ソースコードや文書などの成果物の変更履歴を管理し、製品のバージョンやリビジョンに個々の成果物のどのバージョンが対応しているかを識別し、任意のバージョンの製品を再現可能とする。
事らしいです。
インフラで言えば、Chef, Puppet, Ansible, Docker とかサーバの構成を管理する、これは本当に当たり前になってきましたね。PHP フレームワークはそもそも全てコード(ですよね?)上記のインフラコードと合わせてリポジトリで管理してると思います。
また、Drupalは 7 時代からできます。Drupal 8 からは本体(コア)で対応し始めていて、開発会社なら使ってる(はず)。現状かなりこなれて来ていて、僕自身も開発・ステージング・本番環境で利用していますが特に問題なく運用してます。
本題:WordPress でもできるよ!
他の CMS はどうなんだろう?と調べていたらWP-CFMと言うのを見つけたので、調査してみた。と言うのがこの記事のきっかけです。
Description
WP-CFM lets you copy database configuration to / from the filesystem. Easily deploy configuration changes without needing to copy the entire database. WP-CFM is similar to Drupal’s Features module.
とあるように、Drupal7 時代に主流だった Features モジュールに似ています。
こんなことで困ったりしませんか?
- 稼働中のサイトへのデプロイ
- 機能のロールバック
デプロイ出来ない!
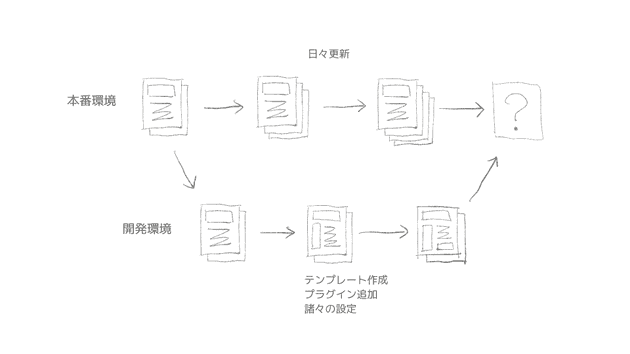
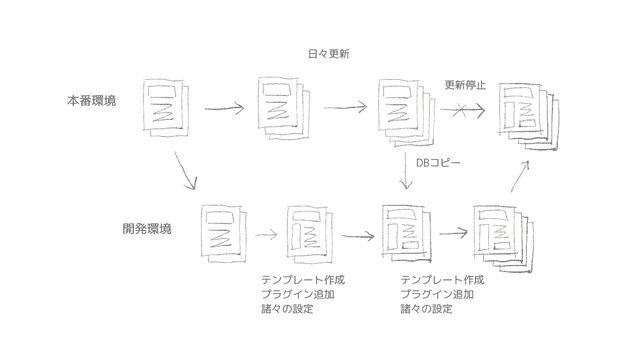
こんなケースはどうでしょう?本番環境は日々更新されているとします。開発環境のコンテンツのデータは本番環境からコピーした最初の時点のまま、テンプレートの作成やプラグインの追加、設定変更などが行われます。
さて、いぜ本番環境へデプロイとなった時に問題があります。テンプレートや追加したプラグインは git で管理されていますが、問題は設定です。本番環境では新しいコンテンツが追加されていますが、開発環境のコンテンツは古いまま。つまり、開発環境の DB で本番環境の DB を単純に上書きはできません。
一般的な解決方法(?)
しばらく僕自身は WordPress での開発を行っていないのですが、昔は以下のようなフローで行ってました。
何が問題なのか?:ビジネス・プロジェクトとして
- 本番環境のサービス・コンテンツ更新の停止(機会損失)
- 人為的ミスによる障害発生(本番環境で再設定が必要)
何が問題なのか?:開発者として
- デプロイ自体は何も生み出さない
-
正しく出来て当然と思われてる
- でも、結構大変
- 夜間対応とかしんどい
なぜそうなるのか?
コンテンツと設定の両方が DB 内あり一体化してるから。
構成管理しよう
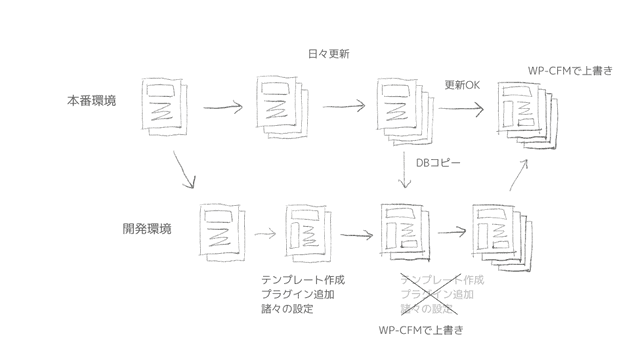
WP-CFM で設定を DB からテキストベースの JSON ファイルに取り出して、テンプレートやカスタムプラグイン同様にバージョン管理を行います。
そうすることによって、本番へのコードデプロイと同時に JSON に記述された設定を本番 DB に復元することでコンテンツを上書きすることなく、またダウンタイムを最小化することが簡単にできます。
つまり、ミスなく一瞬で完了するのでビジネス的にも開発者的にも嬉しいわけです。
WP-CFM デモ用リポジトリ
https://github.com/snize/wp-cfm_demo
今後の課題
とはいえ、デモでも触れていないサードパーティの設定を管理することに問題があります。現時点では、プラグインまで全て管理するには自分で実装する必要があります。ただ、希望はあって、これはいずれ WP-CFM がスタンダードになって各プラグイン作者が対応したら解決するかもしれません。
モダンな WordPress 開発の第一歩として
- Composer で依存性管理
- WP-CFM で構成管理
- Docker でローカル開発環境構築
- 上記を Git などでまとめてソースコード管理
- DB は別途バックアップ
- ファイル類は S3 などで世代管理
今回の記事では触れていないけど、デモでは利用しているBedrock(直訳で岩盤!その名の通り安定感ある)は良かったです。WordPress の本体やプラグインを全て git で管理するとか、見通し悪くなって生産性が下がりますもんね。
また、デモの開発環境は手を抜いてLANDOを利用しました。Docker Compose をラップしたもので、プリセットのレシピが用意されていて簡単に始められます。WordPress のレシピには最初から WP-CLI が入っていました。またどの設定が変更可能かも書いてあるので見てみてください。
まとめ
今回調査結果のアウトプットとして WordPress の構成管理について調べてみました。まだお世辞にも使いやすいとは言い難いですが、そこは OSS なので利用者がコントリビュートすればいいですね。今後に期待したいです。
ちなみに本文中にも書きましたが、Drupal の方が断然、構成管理は利用しやすいのであわせてオススメしておきます。